2010.03.12 22:54
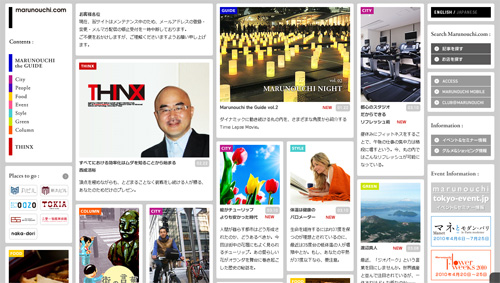
可変グリッド(リキッド)レイアウト、ちょっと気になってます。
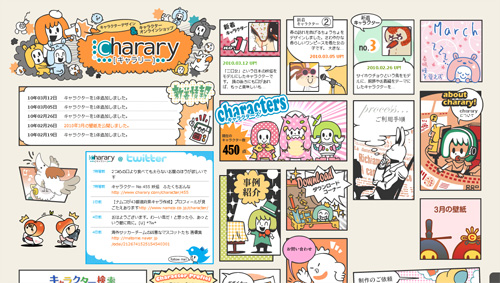
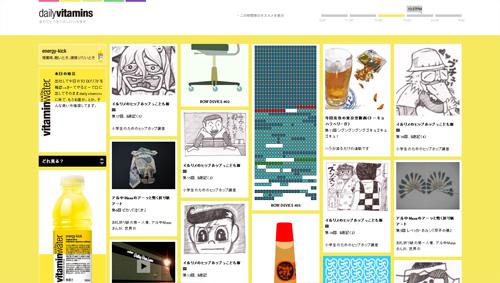
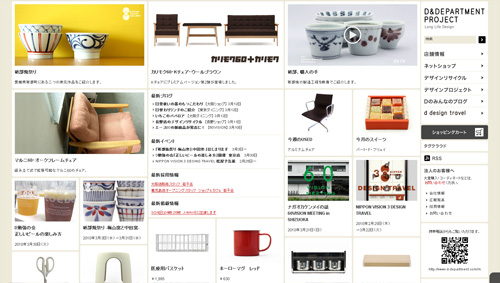
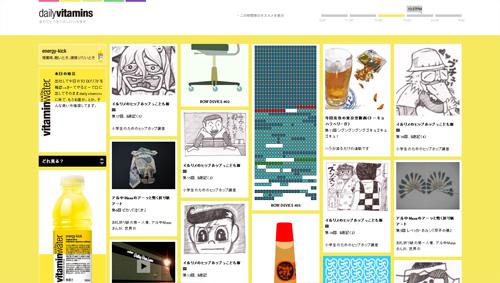
ざっとご紹介。




...見づらいのではないか。
と、今は言いますが、こういうサイトがもっと多くなってきたら、意外と見慣れてきて順応するんじゃないかなぁとも思います。
もちろん、デザインとして情報に強弱があったほうが見やすくわかりやすいという原則はあるはずなので、文字のジャンプ率が低く、フォーマットが統一されているこれらのサイトは、すべての情報が並列に見えがちかなと感じます。
こういう場合は、「写真・枠の大きさ」「色」「表示位置が上なのか下なのか」あたりで、強弱・メリハリつけてく感じなんですかね。
色でのメリハリは出してるサイトはないように思います。日経と丸の内はグルーピングとして色使っているけど。
情報が古いor優先度が低い場合、文字色とか不透明度下げるとかも、意外とおもしろいのではないかと。
枠の形がきっちり決まってる分、それくらいのことやっても耐えられるような気がするんですよね。逆にそうしないと、メリハリつかないのではないかとも。でも、やってないのでわかりません。やってから言えよって自分でも思います。実装してるところがないってことは。割とイマイチなのかもな。。。
なんだかんだ言いましたけど、技術っぽいところや、絵・写真で見せるところが好きなので、自分のサイトのリニューアルの検討の際には一度試しそうな気はしてます。
実装はこれ使わせてもらうかな・・・。
可変グリッドレイアウトのjQueryプラグイン書いたよ
追記:
このデザインは漫画っぽくておもしろい。見やすさどうこうより、雰囲気があっていいなぁ。

あと、文字はほとんどなしにして、写真ギャラリーみたいなのは相性がよさそう。wordpressにテーマとしてあるみたいです。
2010.03.09 17:24
あまり印刷用CSSまで用意する機会は少ないけど、今回ちょこっとありいろいろ見てたら、別ファイルにしないで、cssファイルないで、メディアタイプで分けて記述できるんですね。知らなかった(汗
---------------------------
ここにweb用の記述
下の印刷用に書く。など。
@media print{
body{
*zoom:0.7; /*IE67向けにページ幅の調整*/
}
---------------------------
2008.06.25 23:58

firefox3.0になって、
サイトの背景がブレた感じになってるなぁと思い、検証してみたところ、
背景センタリングが、0.5px単位まで合わせてくるようになってました。
背景を敷くボックスが、
仮に横100pxの場合、
その横100px以上で、奇数幅の背景画像を指定した場合...
→ 背景画像が横にぼけた感じになります。
ブラウザが本気で画像を中央に合わせに来てる感じです。
縦方向についても考え方は同じです。
また、ボックスの大きさよりも小さい背景画像の場合は、
数字が割り切れなくても、
従来通り、1pxどちらかに寄る形で処理されているようです。
※
prismtoneのヘッダの背景の端の方は、
bodyに背景を指定しているので、
windowサイズによっては、ぼけるようになってしまいました。
背景の1pxのずれは許容できるように作ったのに、
ここでぼけが発生するのはちょっと、困ったなぁというところ。
※
もっと致命的なのは、
blogの見出しのところで、
hover色の関係で、
背景画像はベージュの背景を含んだ形で大きくせざるを得なく、
その結果、デフォルトでは、
親のブロック属性のheightが奇数になっていて、
縦にぼけている。
今後、仕事で、
firefoxで背景がぼけてるんですけど・・・。
という機会がでてきそうな予感。
※追記:Firefox3.0.1あたりから修正が入って、従来どおりに戻ったようです。
2008.06.24 01:28
作業の効率化の為に、AN HTTP Serverを極力使えるときは使うようにしていたんだが、
firefox3.0にしたら、とたんにCSSが読み込めなくなって困ってました。
同じ状況でIEでhttp://localhost/叩いたら見えるので、
おそらくfirefox3.0にしたからだよなぁという察しはついていたものの
原因がわからず1時間弱。。。
散々いろいろ試したあげく、
http://localhost/をやめて、
http://127.0.0.1/で叩いたら見えるようになりました。
しょうもないなぁ。
2008.05.30 00:14
CSS(必要に応じてXHTML)に手を加えて、
ページの高速化+更新を楽にする。
■CSS Sprite
画像置換の拡張版のような感じで、
背景画像を1枚の画像に統合してしまうやりかた。
そういう使い方ができるのはわかってはいたけれども、
ページ高速化も期待できるとは目から鱗。
独学で極める "Webデザイン"の技と心:第10回 CSS Spritesでサイトを高速化|gihyo.jp
http://gihyo.jp/design/serial/01/ss-design/0010
CSS Spriteを活用しよう - DesignWalker
http://www.designwalker.com/2008/02/css-sprite.html
文字背景などで使う分には全く便利すぎるというか、
そうしていこうと思いましたが、
display: none;で文字を消すのはどうなんだろうと少し考えてしまった。
■画像置換について
もともと画像置換は、
text-indent:-9999em;や、アンカーの下のspanにdisplay:none;などで
文字を消した背景に本来imgタグとして置きたい画像を敷く。
ロールオーバーもcssのみで実現可能。
というところで、前は頻繁に見かけました。
その後、
display:none;やtext-indent:-9999em;は、
SEOスパムとなのでは?
疑問を感じ、僕もずっと使ってませんでした。
■これらを踏まえて
実際どうなんだろうと考えていたら、
指針になりそうな記事がまとまっていました。
画像置換とSEOスパムの境界線 - Emotional Web
http://www.lllcolor.com/web/seo/80.html
画像置換でも、
目的がユーザビリティ向上なら問題ない?
CSS Sprite の処理速度向上もそのうちに入るのでは。
googleやその傘下のyoutubeがCSS Spriteを使用しているので、
大丈夫なんでしょうか。
ただまぁ、
googlebotが画像の文字まで読むのも遠い話ではないようなので、
CSS Spriteは手段の1つとして定着していくかも知れません。