2010.06.17 17:29
javascriptでタイトルとURLを取得して、かつハッシュタグもつける汎用的なリンク。
わざわざ記事にするほどではないけど、
#の処理で一瞬わからなかったので、メモメモ。# → %2523
別窓の場合は、%23かな・・・。なぞ。
同じ窓で開くバージョン
<a href="javascript:location.href='http://twitter.com/home?status='+encodeURI(document.title)+'%20'+encodeURI(location.href)+'+%2523ハッシュタグ名'">リンクの文字</a>
→ サンプル
別窓で開くバージョン
<a href="javascript:void(0);" onclick="window.open('http://twitter.com/home?status='+encodeURI(document.title)+'%20'+encodeURI(location.href)+'+%23ハッシュタグ名','_blank');">
→ サンプル
あ、あとオフィシャルのtwitterボタン配布してました。
http://twitter.com/goodies/buttons
2010.06.09 02:20
6月8日(火)テレビ東京のWBSにちょこっと出演させていただきました。
開始数分のiPhone4関連のニュースでの、html5 と Flashをどうみるか。みたいな内容。
取材に来たのは8日午後で、夜までによく編集できるもんだなぁと。
2時間くらいなんだかんだ撮影していたんですけど、実際の放送は数分でした。取材終わったあとに、どれくらい出るんですか?と聞いてみたら、これだけ撮ってもせいぜい2分くらいとのだったので、そのとおりでした。
html5でサイト作ったというエントリーを見ていただいて連絡をくれたのかなと思いましたが、もうなんか、html5もflash語るのも、ほんと役不足なもんで、恐縮でした。ぜんぜん勉強中。
ほんとは先日作成したiPad用の壁紙も紹介してもらえそうな感じで、撮影もバッチリしてもらったんだけど、そこは残念。カットでした。
さて、WBSのサイトにさっそくばっちり上がってましたので、よろしければ見てください。
http://www.tv-tokyo.co.jp/wbs/news/n1_26.html
そのhtml5のサイトはこれ。新しいheader要素などを入れてるくらいのhtml5具合です。
http://i-landscape.net/


写真とってくれたまさっくん、サンクス!
WBSさん、見てくれたみなさまありがとうございました。
2010.06.04 07:13

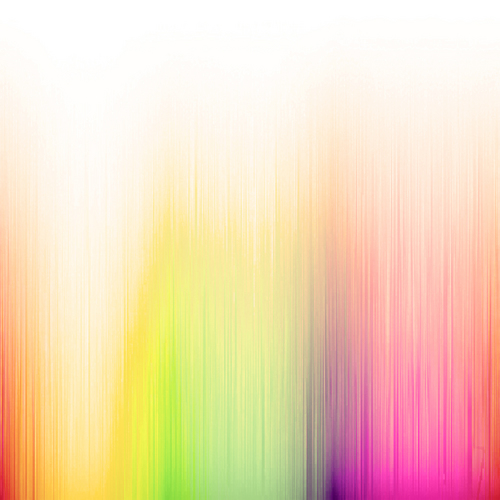
iPad購入したんですが、壁紙でも作っておくかと急遽昨夜寝る前に作りました。
よろしければiPad壁紙としてもっていってください。
iPad壁紙は1024x1024pxでよいらしいです。縦横対応できるようになんですよね、きっと。
iPadの表示領域は1024x768なので。
元画像は下記2枚です。


ボツにした1枚。

過去のデザインから2つほど。


iiPad さんにはたくさんのiPad壁紙がおいてあります!
http://www.iipad.jp/