可変グリッド(リキッド)レイアウト
可変グリッド(リキッド)レイアウト、ちょっと気になってます。
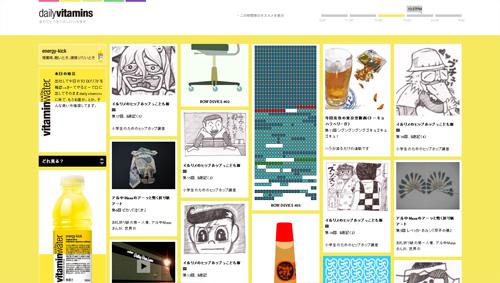
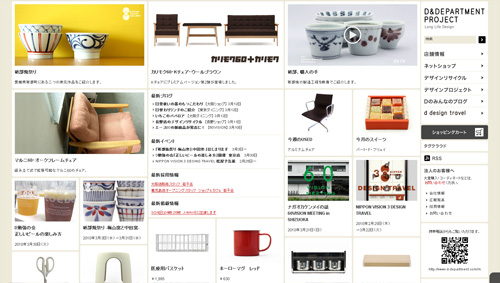
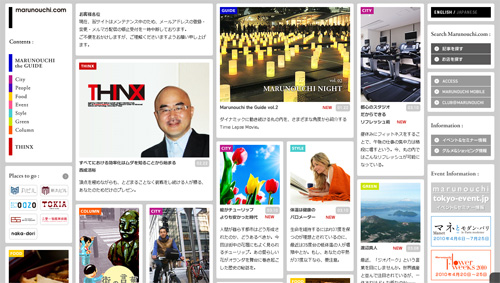
ざっとご紹介。
...見づらいのではないか。
と、今は言いますが、こういうサイトがもっと多くなってきたら、意外と見慣れてきて順応するんじゃないかなぁとも思います。
もちろん、デザインとして情報に強弱があったほうが見やすくわかりやすいという原則はあるはずなので、文字のジャンプ率が低く、フォーマットが統一されているこれらのサイトは、すべての情報が並列に見えがちかなと感じます。
こういう場合は、「写真・枠の大きさ」「色」「表示位置が上なのか下なのか」あたりで、強弱・メリハリつけてく感じなんですかね。
色でのメリハリは出してるサイトはないように思います。日経と丸の内はグルーピングとして色使っているけど。
情報が古いor優先度が低い場合、文字色とか不透明度下げるとかも、意外とおもしろいのではないかと。
枠の形がきっちり決まってる分、それくらいのことやっても耐えられるような気がするんですよね。逆にそうしないと、メリハリつかないのではないかとも。でも、やってないのでわかりません。やってから言えよって自分でも思います。実装してるところがないってことは。割とイマイチなのかもな。。。
なんだかんだ言いましたけど、技術っぽいところや、絵・写真で見せるところが好きなので、自分のサイトのリニューアルの検討の際には一度試しそうな気はしてます。
実装はこれ使わせてもらうかな・・・。
可変グリッドレイアウトのjQueryプラグイン書いたよ
追記:
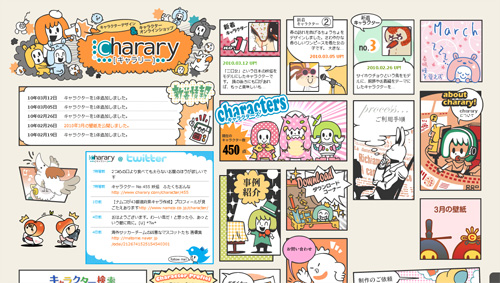
このデザインは漫画っぽくておもしろい。見やすさどうこうより、雰囲気があっていいなぁ。

あと、文字はほとんどなしにして、写真ギャラリーみたいなのは相性がよさそう。wordpressにテーマとしてあるみたいです。